こんにちは。cc415(@cc415peci)です。
完全なWordPress初心者です。
htmlもcssも、ましてやPHPも全くわかりません。
そんな僕ですが、いろいろGoogle先生にWordPressのことを聞いてみたらどうやらローカルに環境を構築したほうが良さそうってことでやってみようと思います。
WordPress : 本当に「死ぬほど簡単」だった Macで WordPress ローカル環境構築「BitNami」 | 情報航海術 – Office-TAKU.com –
上記のブログを参考に進めていきますっ!!!!!できるのか?
頑張れ!俺!!!
とりあえず、TimeMachineでバックアップしとこ!!
WordPress Cloud Hosting, Installers and Virtual Machines.
へ行ってみます。
おや?MacAppStoreからも導入できるようですね・・・。
やってみよっかなぁ〜・・・。
って思ったけどバージョンが違うっぽいのでやめとこ
MacAppStoreのはバージョン3.5.0になってるけどWordPressのDashboardにログインしたら、
WordPress 3.5.1を使用中
になってるし・・・。
ってことで・・・。WordPress 3.5.1 for OS X x86_64ってのをダウンロードします!
上記のボタンをクリックすると何だか出て来ました。
なんじゃこりゃ?
「No Thanks…」というところをクリック
ダウンロードがはじまりました。
ダウンロードしたこいつをダブルクリック
こいつもダブルクリックだぁ!
ひらぁ〜く!!
言語の選択です。『English』で。だって日本語ないんだもん・・・。
『Next』
全部!『Next』
インストールする場所はわかんないんでそのままで・・・。
アプリケーションフォルダか?
『Next』
ログインID?、パスワード、名前、メールアドレスとか入れまして・・・
『Next』

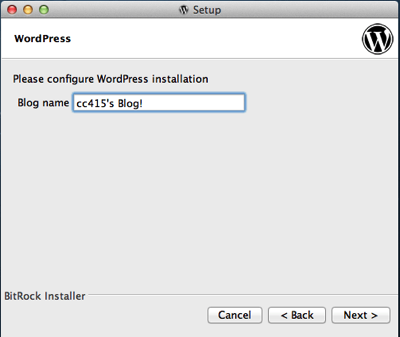
ブログの名前をテキトーに入れまして・・・。
『Next
!!』
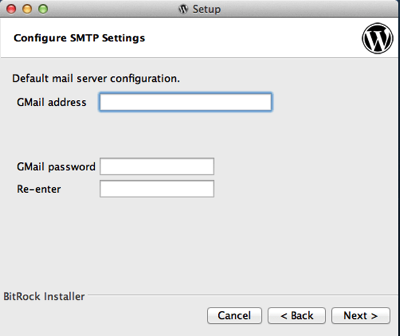
なんだ?なんだって?わっかんねえよぉ〜
どうすりゃいいのさ・・・
こうしてやったい!!
『Next!!!』

メールアドレスとパスワード入れりゃいいのね・・・。
大丈夫か?できてんのか?
『Next…』
『Nextぉおお!』英語怖い…
こんなんがひらきまして、
こんなんが出ました。『Next』…
やっと、インストールがはじまったよぉ〜(涙目)
この画面が出て来ました。あってるのか?
『Finish』
でたぁ〜!この画面でればOKっぽい!!
Access BitNami WordPress Stackをクリックしてみる!
ブラウザに表示されました。できたみたい。
アドレスバーには
http://127.0.0.1:8080/wordpress/
と、URLが出ています。
本体は、
にあるのかな?
これで、ローカルにWordPressの環境ができたはず!
これから、色々と勉強しなくては!!


