こんにちは。WordPress 超初心者のcc415(@cc415peci)です。
やっと、テーマも決めて色々とプラグインをインストールしようとしているような段階です。
いろんな方のブログを読みあさっては、「どのプラグイン入れればいいんだ?」なぁんて思っています。
そんな僕ですが、サイドバーに自分の自己紹介代わりと言いますか、画像を入れたいなぁなんて思いまして…
良さげなプラグイン発見しました!『Image Widget』試してみます。
参考にさせていただいたのは、コチラです。
簡単な操作でウィジェットに画像を設定できるImage Widgetプラグイン | foom.in
◆ 『Image Widget』をインストール
WordPressのダッシュボードにログイン。
そして、【プラグイン】→【新規追加】
プラグインのインストール画面。
検索窓に『Image Widget』と入れて検索。
一番上に発見です。
【いますぐインストール】します。
なぁんて出ますが、悩むこたァない。【OK】!!
◆プラグインを有効化
【プラグインを有効化】 ポチッと。
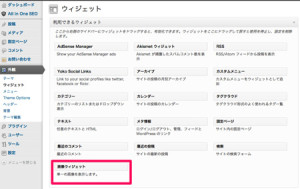
ダッシュボードの【外観】→【ウィジェット】といくと…
「画像ウィジェット」とか言う奴がいます。多分コレだな。これでOKだな。多分。
(元がどうだったか覚えてないからイマイチ不安ですが…。)
パソコン内の画像をアップロードする場合の方法です。
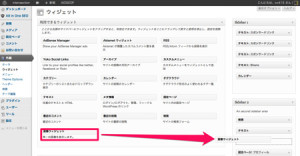
ダッシュボードの【外観】→【ウィジェット】
【画像ウィジェット】をサイドバーの画像を入れたいところへドラッグします。
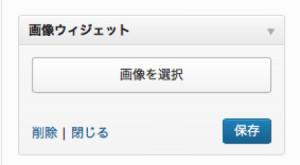
すると、こいつが開きます。
【画像を選択】をクリック
開いた画面、左上の【ファイルをアップロード】をクリック
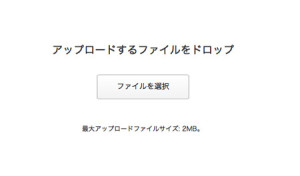
この画面で、真ん中の【ファイルを選択】をクリック。
デロンとウィンドウが下りてくるので、アップロードしたいファイルを選んで
【選択】をクリックします。
右下の【ウィジェットに挿入】をクリックします。
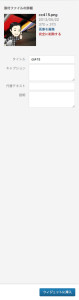
タイトルや画像と一緒に表示させたい文章(キャプションに入れればOK。だったよ。あってるかどうかわからんけど…。)
画像に貼りたいリンク(Twitterの自分のページとかでいいんじゃないでしょうか)
などを入れて、画像のサイズを選び・・・
【保存】をクリック!!!
これで、サイドバーに画像を表示することが出来ました。
やっと、ブログらしい感じになってきた?
Facebookページとか作りたいし、プラグインも、もっと入れたいしやりたいことがいっぱいだぁ!
もう少し頑張ってブログ作っていきます!
当ブログを読んで頂きありがとうございます!
もし、少しでもあなたのお役に立てたなら・・・
「いいね!」を是非!お願いします!!














ピンバック: WordPressに移行して、最初に入れたプラグイン |
ピンバック: WordPressに移行して、最初に入れたプラグイン
ピンバック: (備忘録)Image Widget でサイドバーに画像を表示する | さぶの部屋